在当今快速发展的Web开发领域,选择一款高效的集成开发环境(IDE)至关重要。JetBrains推出的WebStorm凭借其智能化功能和专业工具链,成为开发者提升生产力的利器。本文将详细解析WebStorm的下载、安装到配置的全流程,帮助用户快速上手并充分发挥其优势。

WebStorm专为现代Web开发设计,支持JavaScript、TypeScript、CSS等主流技术,并深度集成了流行框架(如React、Vue)和构建工具(如Webpack)。其核心优势包括:
1. 智能代码辅助:实时错误检测、代码补全和重构工具,显著提升编码效率。
2. 深度调试支持:内置调试器可直接在IDE中调试Node.js和浏览器代码,支持断点管理和变量追踪。
3. 版本控制集成:原生支持Git、GitHub等工具,提供差异对比和分支管理功能。
4. 插件生态丰富:通过插件市场可扩展IDE功能,例如代码美化(Prettier)、API测试(HTTP Client)等。
与轻量级编辑器(如VSCode)相比,WebStorm在大型项目管理、代码质量分析和团队协作方面更具优势。

1. 启动安装程序:双击下载的安装包,按向导提示操作。
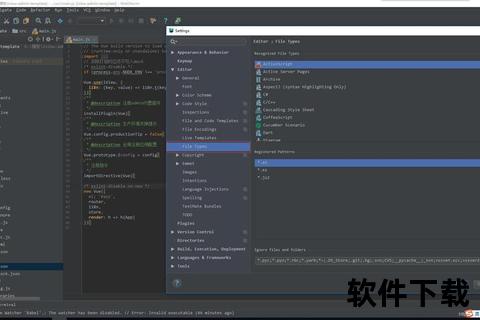
2. 自定义配置:
3. 完成安装:勾选“运行WebStorm”以启动IDE。
1. 避免破解风险:非商业版已完全免费,无需使用第三方激活补丁(可能存在恶意代码)。
2. 更新策略:定期检查IDE更新,及时修复安全漏洞(`Help > Check for Updates`)。
3. 插件审核:仅从官方市场或可信来源安装插件,防止供应链攻击。
JetBrains计划进一步集成AI辅助编码(如类似GitHub Copilot的功能),并增强对新兴技术(如WebAssembly)的支持。社区期待非商业版持续开放,降低开发者工具门槛。
WebStorm作为专业级Web开发工具,通过合理的配置与插件扩展,可大幅提升开发体验。无论是个人学习还是企业级项目,遵循本文指南即可快速构建高效、安全的工作环境。对于追求极致效率的开发者而言,掌握WebStorm的深度功能将是技术进阶的关键一步。